Bem-vindo ao guia de integração do WebChat! Aqui você encontrará todas as informações necessárias para adicionar e personalizar o WebChat em seu site de forma simples e rápida.
Em Clique aqui, terá acesso a detalhamento técnico sobre a nova versão 3.0 do Webchat.
Aparência #
Configurações Gerais:

Por padrão o WebChat é chamado com a tela de autenticação fechada, mas é possível iniciar com ela aberta usando a opção “open”.
Se habilitado a opção, o WebChat se encontrará disponível no canto direito inferior.

Logotipo do Cabeçalho do WebChat: É possível definir um logotipo que ficará no topo do processo de autenticação do WebChat, basta selecionar o arquivo já previamente adicionado em “Mídias” ou clicar na opção “Adicionar arquivo” de sua Biblioteca de mídias:



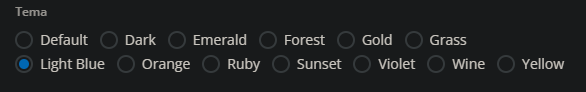
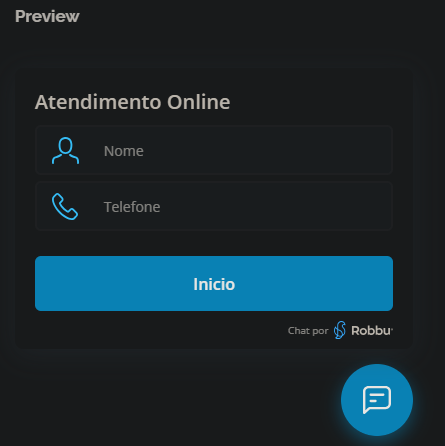
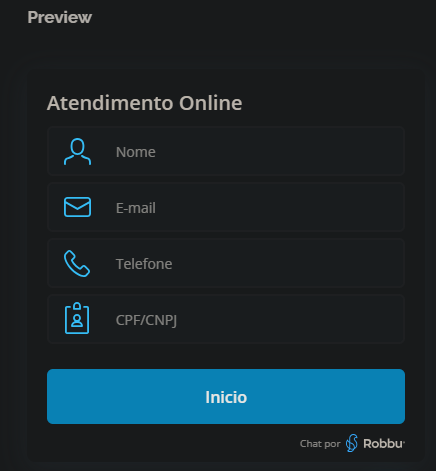
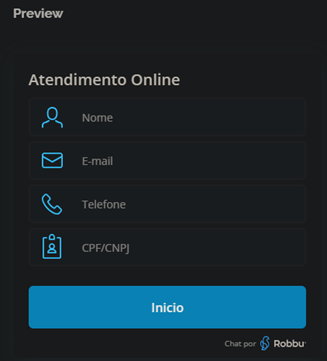
Tema: É possível definir o tema que mais combina com seu negócio, basta selecionar dentre as opções e acompanhar a prévia do tema ao lado na opção de Preview:


Temas podem ser encontrados em: /dist/themes.
Para criar um tema, basta duplicar qualquer um dos temas existentes na pasta /public/themes e alterar as variáveis desejadas
Obs: Ao especificar a opção de tema, se o WebChat falhar ao carregar o tema solicitado, ele carregará o tema Default por padrão.
Botão de chamada do Webchat: É possível substituir o botão de abertura/fechamento do Webchat por um avatar de sua preferência, é bem simples.
Habilitando a opção:

Basta selecionar o arquivo já previamente adicionado em “Mídias” ou clicar na opção “Adicionar arquivo” de sua Biblioteca de mídias:


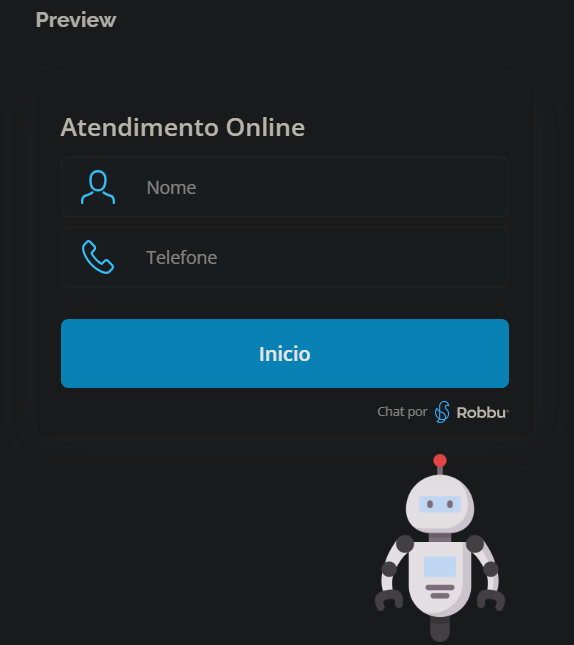
Exemplo:

Delay de exibição do chat: Por padrão o WebChat tem um atraso de 5 segundos. É possível alterar essa opção passando a configuração do atraso com a opção “delay”:

Obs: Note que o mínimo aceitável para esse campo é 1000ms, ou seja, 1 segundo.
Botão de autenticação: Escolha o texto de preferência que será exibido no botão de início de seu WebChat.


O texto do botão de chamada padrão é: “Iniciar atendimento”, mas caso o usuário queira especificar outro texto, basta utilizar a opção “call”.
Botão Finalizar Atendimento: Marcando essa opção permite que o usuário encerre o atendimento no momento em que quiser.

Botão de chamada do Whatsapp #
Habilite a opção para que seus clientes consigam ser direcionados a um canal de atendimento diretamente no Whatsapp desejado. Marcando a opção teremos as seguintes configurações a serem feitas:
Posição: Escolha a posição do botão entre “À esquerda” do botão/avatar ou “Acima”.

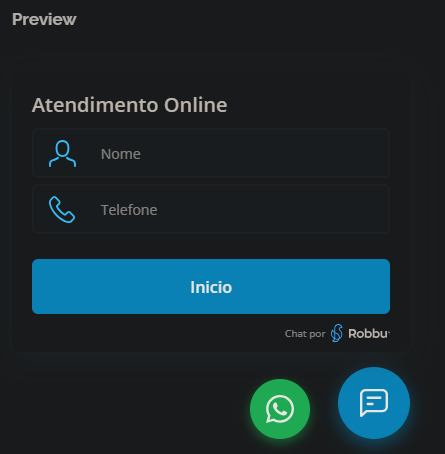
Exemplo “À esquerda”:

Exemplo Acima:

Número: Linha de saída que irá realizar atendimento ao usuário.

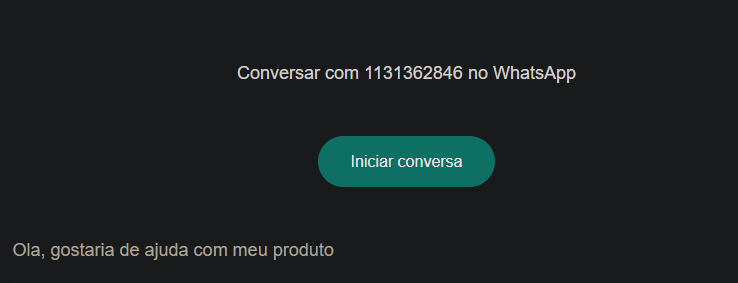
Mensagem padrão: Mensagem padrão a ser enviada quando o contato clicar no botão de WhatsApp:


Sons do Webchat #
Agora na nova versão é possível definir se deseja ou não que notificações reproduzam som ao receber novas mensagens, caso o usuário não esteja com a aba que contém o WebChat aberta.
É possível tocar um som de notificação utilizando a opção new_message_sound.

Após habilitado a opção temos 2 possibilidades de sons:
- Som padrão do Webchat.
- Som customizado carregado arquivo já previamente adicionado em “Mídias” ou clicar na opção “Adicionar arquivo” de sua Biblioteca de mídias:


É possível fornecer um som customizado para notificação de novas mensagens, basta utilizar a opção” new_message_sound_file”.
Aviso Flutuante #
É possível exibir um aviso flutuante após o carregamento do WebChat e personalizar sua exibição:

Delay de exibição do aviso flutuante: O aviso flutuante é exibido após o carregamento do WebChat por padrão após 2 segundos.
É possível alterar esse tempo utilizando a opção “tooltip_show_delay”.

Obs: Note que o mínimo aceitável para esse campo é 1000ms, ou seja, 1 segundo.
Texto do aviso flutuante: Mensagem a ser exibida assim que o WebChat é carregado.


Ocultar aviso flutuante automaticamente: Por padrão, o aviso flutuante será exibido até que o usuário interaja com o aviso ou com qualquer botão do WebChat. É possível ocultar o aviso automático utilizando a opção “tooltip_auto_hide”

Delay para ocultar o aviso flutuante: Se a opção estiver habilitada” tooltip_auto_hide”, o aviso flutuante será ocultado automaticamente após 5 segundos. É possível alterar esse tempo utilizando a opção “tooltip_auto_hide_delay

Obs: Note que o mínimo aceitável para esse campo é 1000ms, ou seja, 1 segundo.
Fluxo #
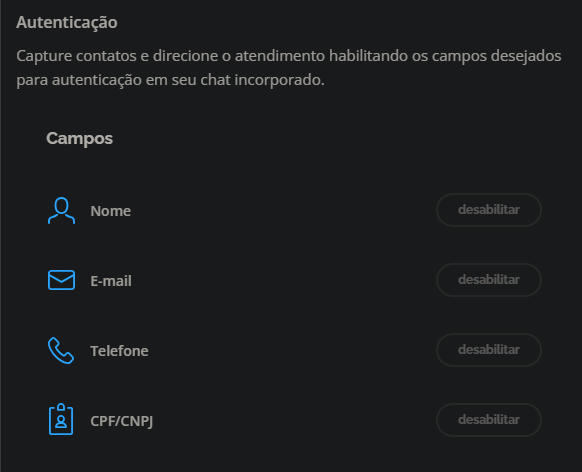
Autenticação #
Capture contatos e direcione o atendimento habilitando os campos desejados para autenticação em seu chat incorporado.


Obs: Após habilitado o preenchimento do campo passa a ser obrigatório.
Segmentação: #
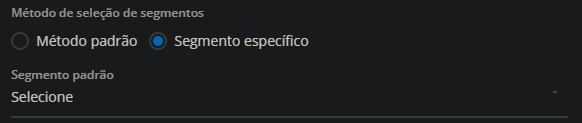
O método de seleção de segmento não é obrigatório, sendo assim, é possível selecionar entre 2 métodos:
Método padrão: O método padrão permite que o contato escolha o segmento desejado durante o acesso. A lista destes segmentos é a mesma dos que estão em seu ambiente.

Obs: Só aparecem os que estiverem com a opção “Visível Chat” = “Sim”.

Segmento específico: O contato será atribuído automaticamente ao segmento selecionado durante o acesso.

Com isso a opção “Segmento” não mais fica disponível para seleção:

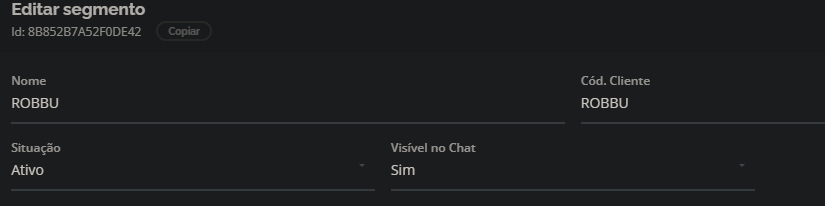
Obs: Para que o segmento esteja disponível é necessário que esteja “Visível no Chat” e possua valor em seu “cod.cliente”:
Acesse: Invenio Center->Segmentos->Localize o Segmento->Editar

Depois de preenchido o campo, basta salvar.
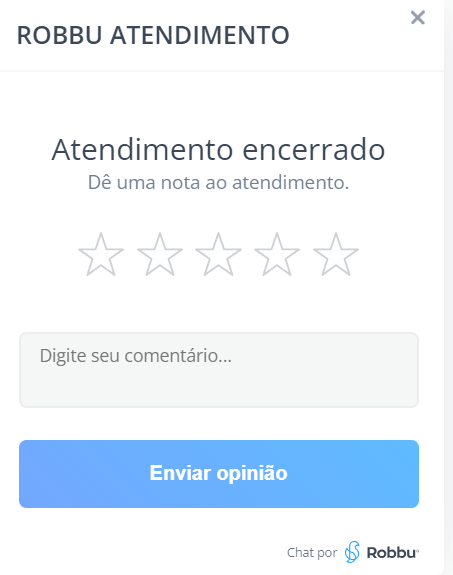
Feedback: Por padrão ao finalizar um atendimento será exibido no chat uma tela de feedback para o usuário. A exibição da tela de feedback não é obrigatória.
Exemplo exibindo Feedback:

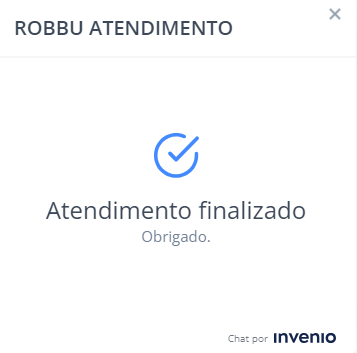
Exemplo sem Feedback:

Sessão do usuário: Por padrão, o WebChat mantém as sessões de bate-papo ao atualizar a página.

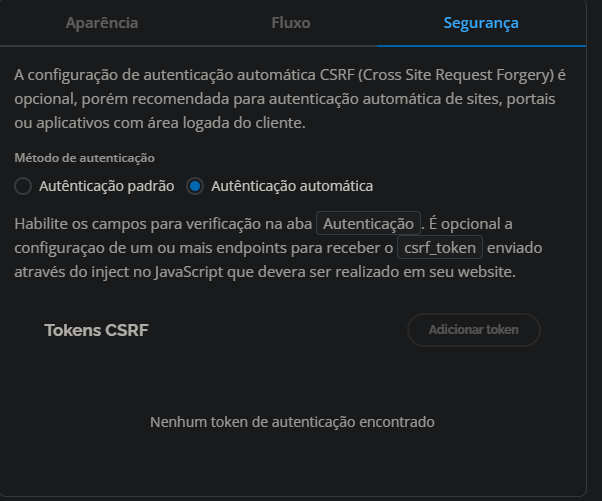
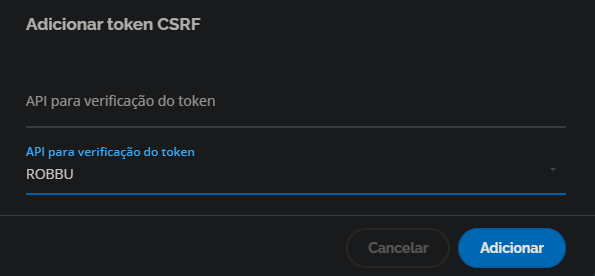
Segurança #
A configuração de autenticação automática CSRF (Cross Site Request Forgery) é opcional, porém recomendada para autenticação automática de sites, portais ou aplicativos com área logada do cliente.
Em tese ela funciona da seguinte forma, quando habilitado, é necessário informar uma API que servirá como método de autenticação. Essa API receberá os campos do WebChat e com isso será possível reutilizar esses dados para retornar uma resposta positiva ou negativa de acesso.


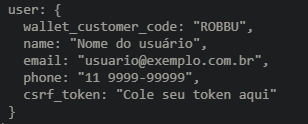
E quando autorizada essa opção, a codificação do WebChat mudará, pois agora será necessário informar dinamicamente os campos do bloco “user”. Esses campos serão as informações de cadastro que o nosso sistema receberá, além do campo “crsf_token” que será a informação padrão para criação do cadastro da pessoa, nesse campo é necessário informar o campo chave que servirá como identificador na criação do registro da pessoa.