Agora você pode criar templates de WhatsApp de forma rápida e fácil através do nosso novo construtor.
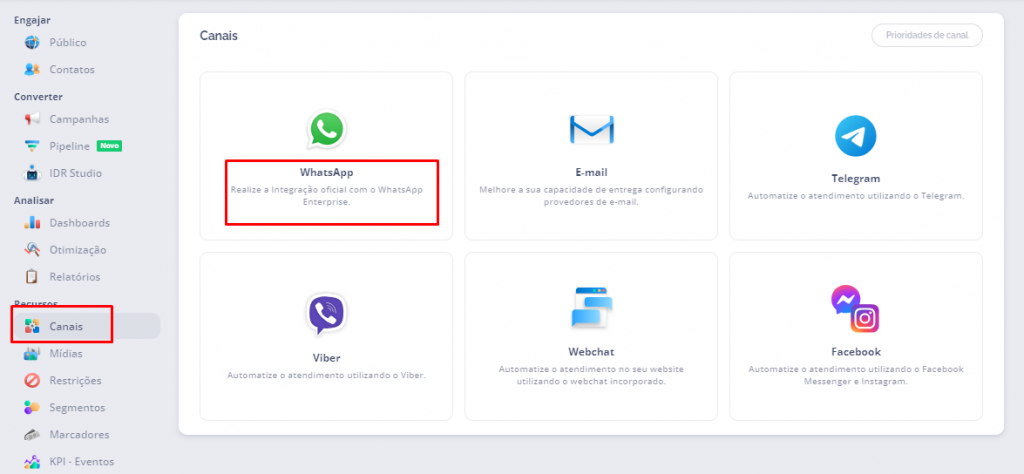
Acesse o menu “Canais”, selecione “WhatsApp” e escolha a waba desejada.

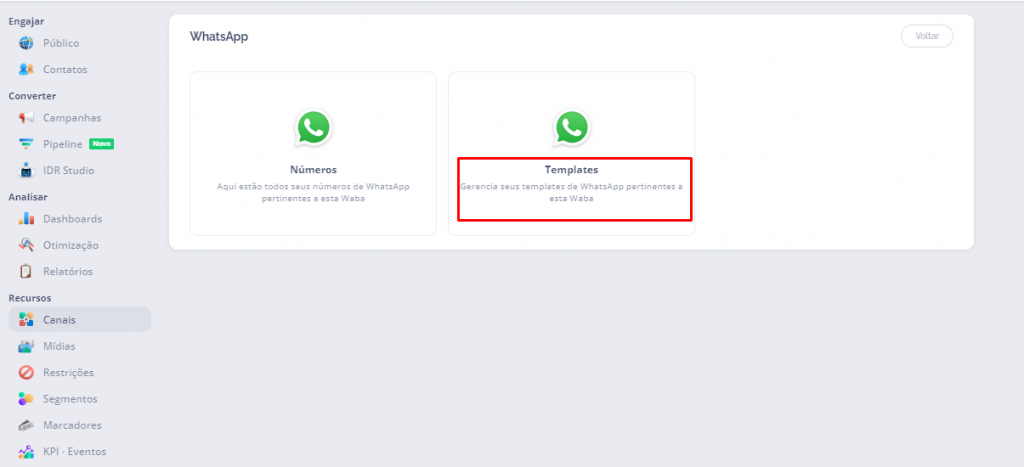
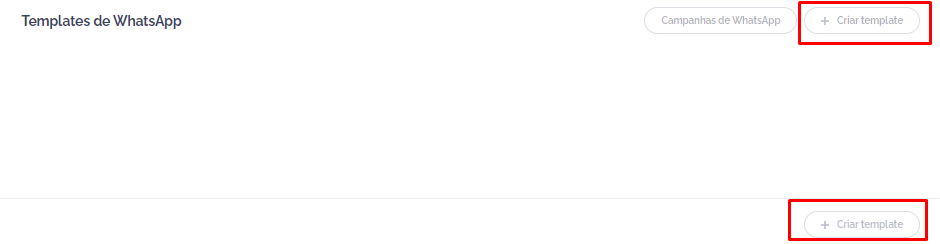
Em seguida, clique em “Template” e, por fim, em “Criar”.


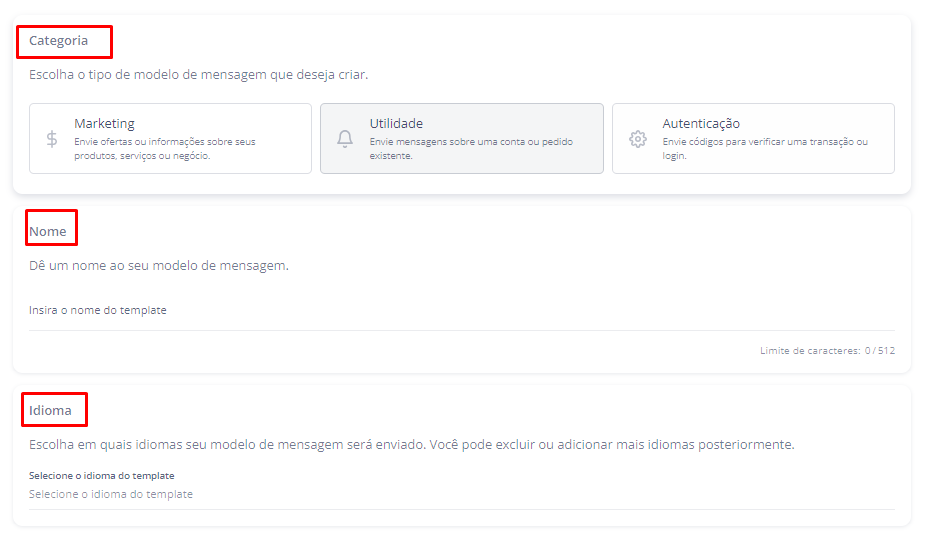
Selecione a categoria desejada, o nome do template e o idioma

Clique em “Continuar” no canto superior direito

A próxima tela será a do cadastro do template em si.
IMPORTANTE: Dentro do template, o único campo que é obrigatório é o body, ou seja, é necessário ter um texto escrito no campo de mensagem para aprovação.
O header, footer ou botões são todos opcionais de acordo com o que você deseja!
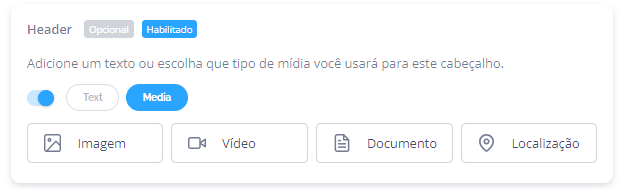
Na parte do “header”, que é como um cabeçalho, você pode escolher um texto que ficará em maior exposição (com um limite de 60 caracteres) ou uma mídia (imagem, documento OU vídeo):

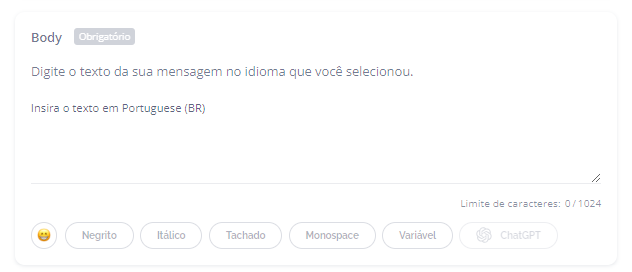
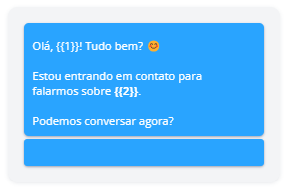
O “body” é a parte do texto em si, e nele você pode acrescentar variáveis (são espaços “vazios” que poderão ser preenchidos posteriormente) e emojis! Lembrando que existe um limite de 1.024 caracteres.

Observação importante! Não utilize mais de um realce de palavras ou frases (negrito, itálico ou tachado).

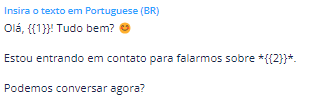
Na variável {{1}} você pode colocar, por exemplo, o nome da pessoa, e na variável {{2}} o contrato dela.
As variáveis servem para colocar no texto qualquer informação que precisará ser alterada de cliente para cliente, como nome, idade, endereço, contrato e etc.
Para adicionar variáveis no seu texto, basta clicar no botão “varivável” ou adicionar {{}} com números dentro, em ordem (exemplo, {{1}} depois {{2}} e depois {{3}}).
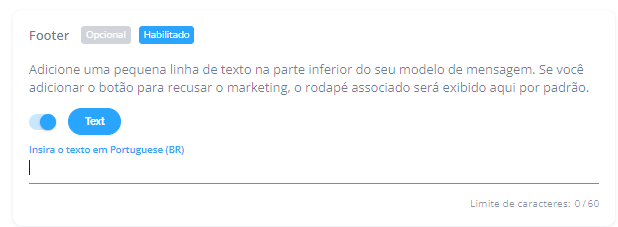
O campo “footer” é para um texto pequeno que ficará com menos destaque na sua mensagem, em uma cor acinzentada e com um tamanho menor. Não esqueça do limite de 60 caracteres!

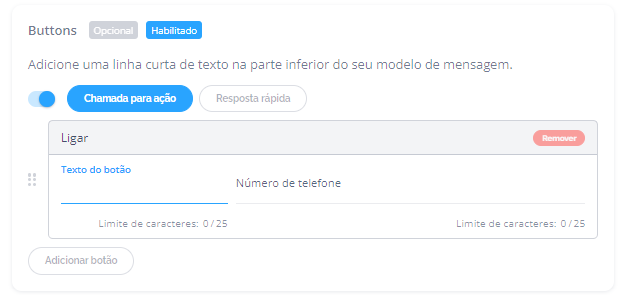
A última etapa é a adição de botões, caso queira! O limite de caracteres para botões é 20.

Veja que também é possível ver a prévia de como a sua mensagem ficará no lado superior direito.

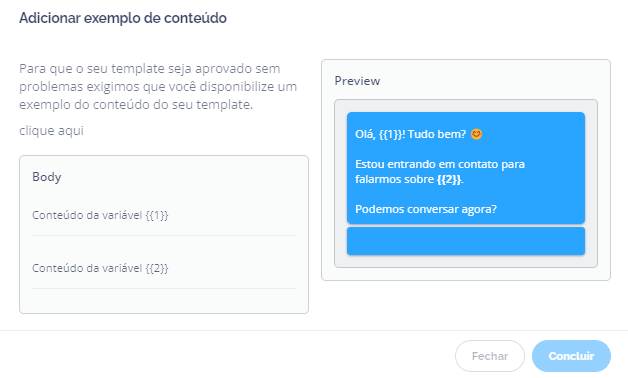
Caso você opte por mídia no header e/ou variáveis no texto, será necessário incluir os exemplos:


Cadastrando templates com botões #
Existem dois tipos de botões para templates:
- Quick reply (resposta rápida) que retornará a resposta do cliente como uma mensagem de texto, ou
- Call to action (chamada à ação) que direcionará o cliente a um número de telefone e/ou site.
- Não é possível adicionar emojis, variáveis, caracteres de formatação ou novas linhas em botões.
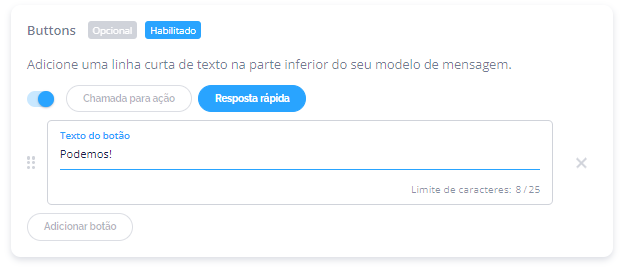
Para cadastro de botão do tipo resposta rápida:

É possível adicionar até 3 tipos de botão de resposta rápida por template! Não se esqueça do limite de 20 caracteres 😉
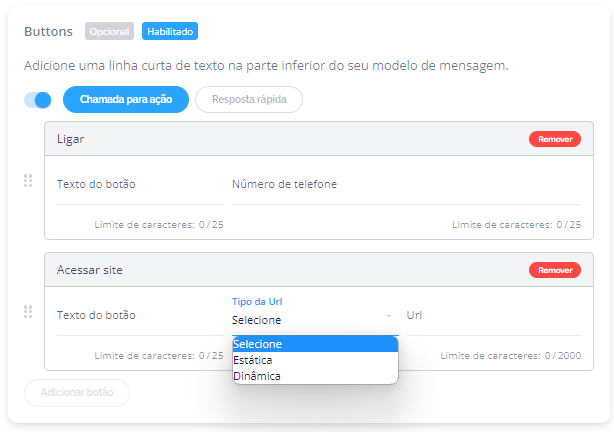
Já o botão CTA (call to action), existem 3 tipos: URL estática (não se altera), URL dinâmica (altera uma parte da URL) e botão de telefone para ligação.
Um bom exemplo de URL dinâmica é o Youtube, que a cada vídeo possui um final diferente (mas sempre mantém a primeira parte – https://youtube.com).
Uma URL estática pode ser o seu site, que direcionará o cliente ao seu home page.

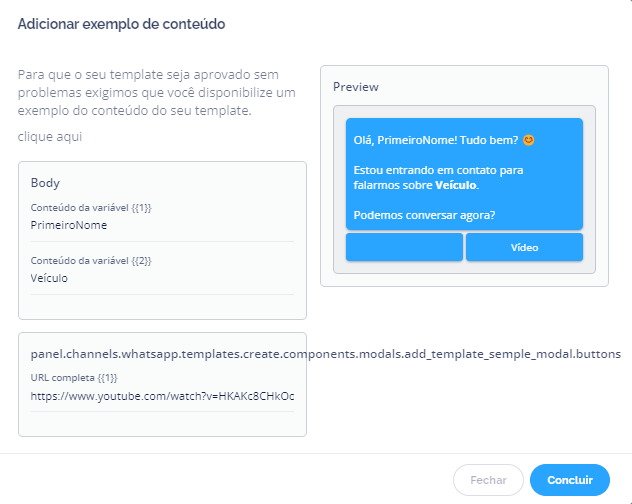
Em casos de botão do tipo URL dinâmica, será também necessário a adição de um exemplo:

Preenchimento exemplificado.
Adicione a url completa – https://www.youtube.com/watch?v=HKAKc8CHkOo
IMPORTANTE: Não é possível mesclar os botões em um único template, ou seja, por template só é possível ter um tipo de botão (quick reply ou call to action).
Após isso, basta clicar em “Criar template” e aguardar aprovação!
