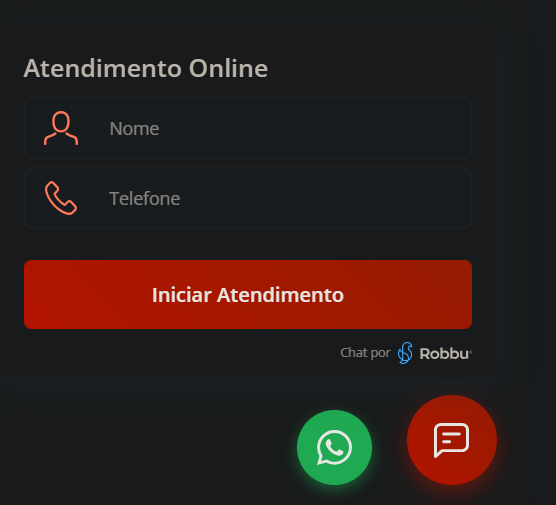
- Como posso integrar o WebChat no meu site?
- Avatar(avatar)
- Ícone Botão (button_icon)
- Bolha do botão (buttons_bubble)
- Botão de autenticação (call)
- Delay
- Avaliação (feedback)
- Logo
- Largura Webchat Mobile (mobile_width)
- Notificações Webchat (new_message_sound)
- Notificações Webchat - Sons (new_message_sound_file)
- Exibição Automática Webchat(open)
- Sessão do usuário (persist_sessions)
- Tema (theme)
- Aviso flutuante (tooltip)
- Delay Aviso flutuante (tooltip_show_delay)
- Ocultar aviso flutuante automático (tooltip_auto_hide)
- Delay Ocultar aviso flutuante automático (tooltip_auto_hide_delay)
- Usuário (user)
- Código da Carteira (wallet_customer_code)
- Botão Whatsapp (whatsapp)
- Mensagem padrão Whatsapp (whatsapp_message)
Como posso integrar o WebChat no meu site? #
Para integrar o WebChat no seu site, você deve adicionar um código específico antes de fechar a Tag: </body> do seu HTML. Aqui está um exemplo básico de como fazer isso:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token')
</script>
</body>
</html>

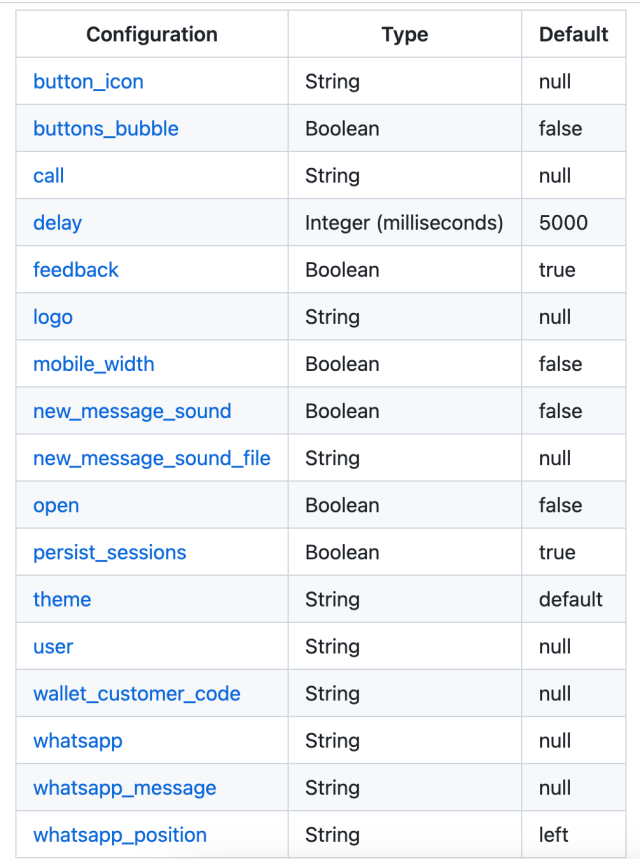
O WebChat oferece várias opções de personalização que você pode utilizar para adaptar a aparência e o comportamento do chat ao seu site. Aqui estão algumas das principais opções:

Exemplo #
Type
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
delay: 1000,
new_message_sound: true,
open: true,
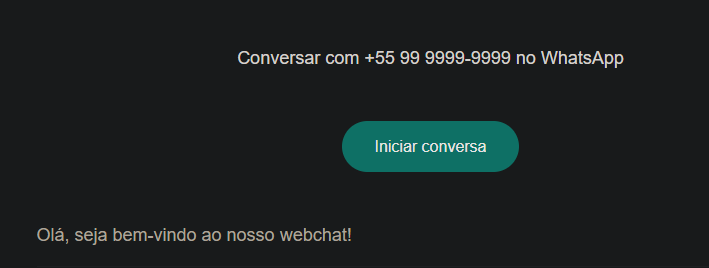
whatsapp: '559999999999',
whatsapp_message: 'Olá, seja bem-vindo ao nosso webchat!',
whatsapp_position: 'top'
})
</script>


Avatar(avatar) #
Type: String
Default: null
Formats aceitos: PNG, JPEG, JPG, GIF
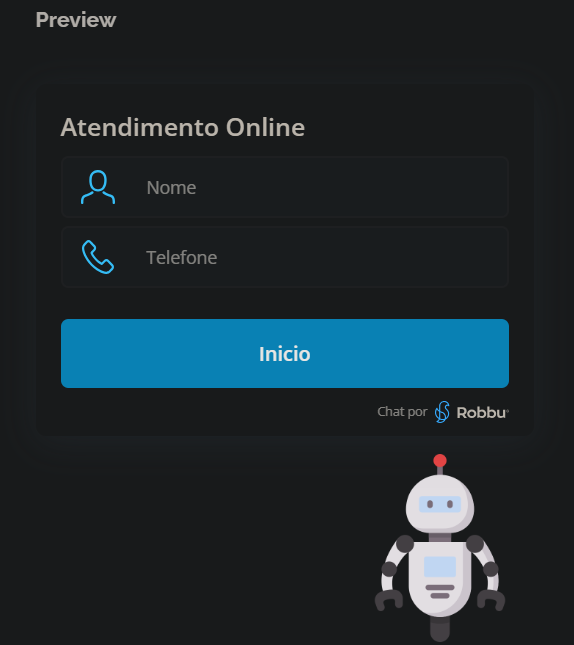
Caso seja necessário é possível exibir qualquer avatar/logotipo ao invés do botão de abertura/fechamento do WebChat utilizando a opção “avatar”.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
avatar: 'https://www.site.com/avatar.png'
})
</script>

Ícone Botão (button_icon) #
Type: String
Default: null
Format: PNG, JPG, JPEG, SVG,GIFPor padrão o botão de WebChat já possui um ícone, se o usuário quiser pode especificar outro usando a opção “button_icon”.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
button_icon: 'https://www.site.com/icon.svg'
})
</script>

Bolha do botão (buttons_bubble) #
Type: Boolean
Default: False
Se esta opção estiver habilitada, os botões de chat serão exibidos em modo de bolha.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
buttons_bubble: true
})
</script>
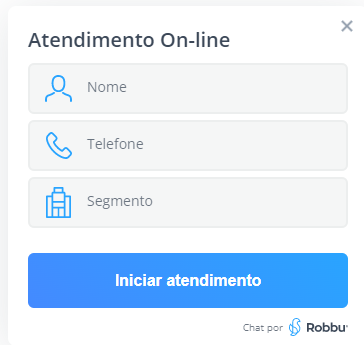
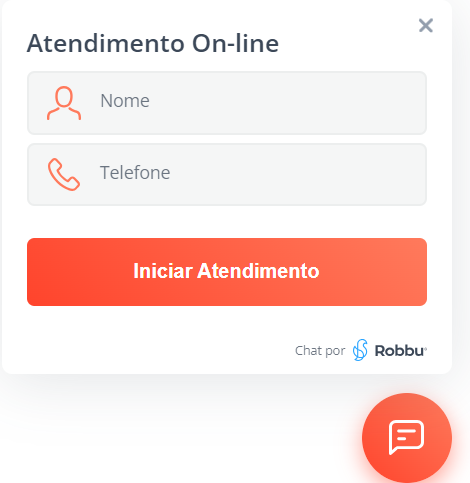
Botão de autenticação (call) #
Type: String
Default: Null
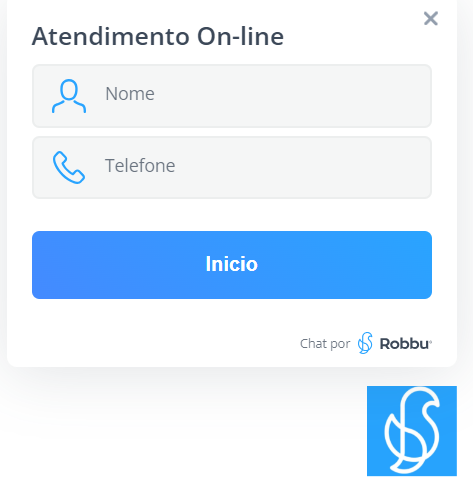
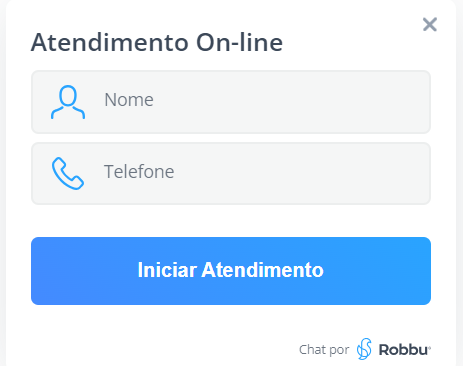
O texto do botão de chamada padrão é: “Iniciar atendimento”, mas caso o usuário queira pode especificar outro texto usando a opção “call”.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
call: "Iniciar Atendimento"
})
</script>

Delay #
Type: Integer (milliseconds)
Default: 5000 s
Minimum: 1000 s
Por padrão o WebChat tem um atraso de 5 segundos. É possível alterar essa opção passando a configuração do atraso com a opção “delay”:
Exemplo:
<<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
delay: 1000
})
</script>
Obs: Note que o mínimo aceitável para esse campo é 1000ms, ou seja, 1 segundo.
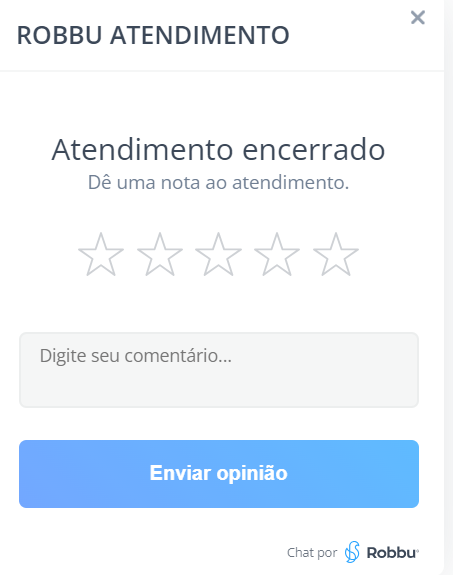
Avaliação (feedback) #
Type: Boolean
Default: true
Por padrão, o Webchat exibirá um formulário de avalição para o usuário quando o chat terminar. Se o valor “feedback “for falso, o formulário de avalição não será exibido.
Exemplo:
<<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
feedback: true
})
</script>

Logo #
Type: String
Default: Null
É possível definir um logotipo que ficará no topo do processo de autenticação do WebChat, basta utilizar a opção “logo”.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
logo: 'https://www.site.com/logo.jpg'
})
</script>

Largura Webchat Mobile (mobile_width) #
Type: Integer
Default: 768px
É possível redimensionar a largura do menu do Webchat utilizando a opção “mobile_width”.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
mobile_width: 768
})
</script>
Notificações Webchat (new_message_sound) #
Type: Boolean
Default: false
Se desejar, ao receber novas mensagens, caso o usuário não esteja com a aba que contém o WebChat aberta, é possível tocar um som de notificação utilizando a opção new_message_sound.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
new_message_sound: true
})
</script>
Notificações Webchat – Sons (new_message_sound_file) #
Type: String
Default: Null
Format: Mp3
Caso necessário, é possível fornecer um som customizado para notificação de novas mensagens, basta utilizar a opção ”new_message_sound_file”.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
new_message_sound_file: 'https://www.site.com/new-message.mp3'
})
</script>
Exibição Automática Webchat(open) #
Type: Boolean
Default: False
Por padrão o WebChat é chamado com a tela de autenticação fechada, mas é possível iniciar com ela aberta usando a opção “open”.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
open: true
})
</script>
Sessão do usuário (persist_sessions) #
Type:Boolean
Default: true
Por padrão, o WebChat mantém as sessões de bate-papo ao atualizar a página.
Para iniciar uma nova sessão do WebChat sempre que a página for atualizada, basta usar a opção “persist_sessions” = false.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
persist_sessions: false
})
</script>
Tema (theme) #
Type: String
Default: Default
Temas podem ser encontrados em: /dist/themes
Para criar um novo tema, basta duplicar qualquer um dos temas existentes na pasta /public/themes e alterar as variáveis desejadas.
O nome do arquivo define o nome do tema.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
theme: 'sunset'
})
</script>

Obs: Ao especificar a opção de tema, se o WebChat falhar ao carregar o tema solicitado, ele carregará o tema Default por Default.
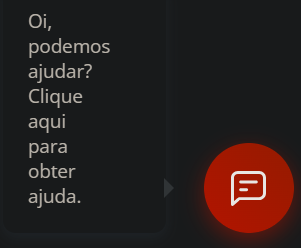
Aviso flutuante (tooltip) #
Type: String
Default: Null
Para exibir um aviso flutuante próximo ao botão de abertura do WebChat, basta utilizar a propriedade “tooltip”.
É possível utilizar a tag HTML <br> para obter quebras de linha.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
tooltip: 'Oi, podemos ajudar?<br>Clique aqui para obter ajuda.'
})
</script>

Obs: Se a opção de “botões_bubble” estiver habilitada ou a posição da opção “whatsapp_position” for igual à “esquerda”, o aviso flutuante não será exibido.
Delay Aviso flutuante (tooltip_show_delay) #
Type: Integer (milliseconds)
Default: 2000
O aviso flutuante é exibido após o carregamento do WebChat por padrão após 2 segundos.
É possível alterar esse tempo utilizando a opção “tooltip_show_delay”.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
tooltip: 'Oi, podemos ajudar?<br>Clique aqui para obter ajuda.',
tooltip_show_delay: 10000
})
</script>
Ocultar aviso flutuante automático (tooltip_auto_hide) #
Type: Boolean
Default: false
Por padrão, o aviso flutuante será exibido até que o usuário interaja com o aviso ou com qualquer botão do WebChat. É possível ocultar o aviso automático utilizando a opção “tooltip_auto_hide”
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
tooltip: 'Oi, podemos ajudar?<br>Clique aqui para obter ajuda.',
tooltip_auto_hide: true
})
</script>
Delay Ocultar aviso flutuante automático (tooltip_auto_hide_delay) #
Type: Integer (milliseconds)
Default: 5000 s
Se a opção ”tooltip_auto_hide” estiver habilitada, o aviso flutuante será ocultado automaticamente após 5 segundos. É possível alterar esse tempo utilizando a opção
“tooltip_auto_hide_delay”.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
tooltip: 'Oi, podemos ajudar?<br>Clique aqui para obter ajuda.',
tooltip_auto_hide: true,
tooltip_auto_hide_delay: 10000
})
</script>
Usuário (user) #
Type: Object
Default: null
Código da Carteira (wallet_customer_code) #
Type: String
Default: null
É possível passar um código específico no processo de autenticação do Webchat, assim quando o cliente realiza a autenticação ele automaticamente já é fidelizado a um segmento especifico.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
wallet_customer_code: 'Webchat v3'
})
</script>
Botão Whatsapp (whatsapp) #
Type: String
Default: null
Se um número do WhatsApp for inserido, um botão para iniciar uma conversa do WhatsApp será exibido.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
whatsapp: '5511999999999'
})
</script>

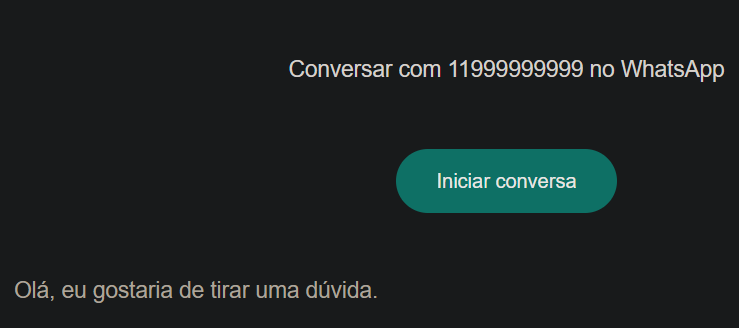
Mensagem padrão Whatsapp (whatsapp_message) #
Type: String
Default: null
Mensagem padrão ao clicar no botão do WhatsApp.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
whatsapp: '5511999999999',
whatsapp_message: 'Olá, eu gostaria de tirar uma dúvida.'
})
</script>

Posição Botão Whatsapp (whatsapp_position) #
Type: String
Default: left
Esta opção define a posição do botão do WhatsApp. É possível mudar sua posição utilizando a opção “whatsapp_position”.
Exemplo:
<script src="https://webchatapi.robbu.global/v3/chat.js"></script>
<script defer="defer">
chatRobbu.init('public-token', {
whatsapp_position: 'top'
})
</script>
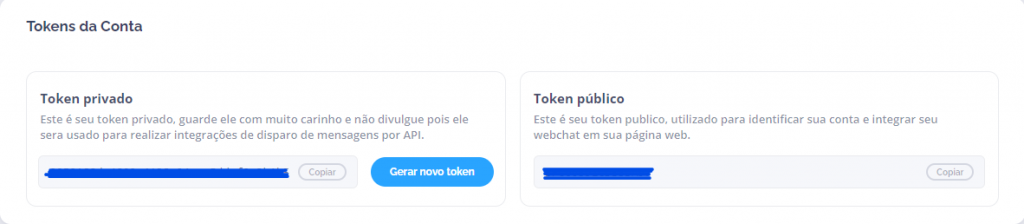
Public Token #
“O Token” pode ser obtido acessando o Invenio Center localizado no ambiente administrativo da empresa a partir do menu “Configurações -> Conta” no portal Invenio Center. https://inveniocenter.robbu.global/painel/configuracoes/conta

Wallet_customer_code #
O “Código da Carteira” pode ser obtido acessando o Invenio Center localizado no ambiente administrativo da empresa a partir do menu “Segmentos->Visualizar ou Editar-> Cód. Cliente.